【ブログサイト開発其の3】
Nuxt.jsのディレクトリ構成
こんにちは〜!
前回はNuxt.jsのインストールから起動までを行いました。
これでNuxt.jsで開発をすることができるのですが、着手する前にNuxtのディレクトリ構成について見ていきたいと思います!
それではスタートです。
Nuxtのディレクトリ構成
Nuxtをインストールしたことによって、components、pages、各種ファイルが生成されているかと思います。
ただ、全部見ていくと覚えるのに時間がかかりますので、今回主に触るディレクトリを見ていきたいと思います。
assets
assetsディレクトリはSassや画像などコンパイルされていないファイルを入れるところです。
Sassなどでレイアウトをする場合、Sassをcssファイルにコンパイルしないといけませんが、そのコンパイルする場所がassetsディレクトリという感じですね。
components
componentsディレクトリは、ページで使用するコンポーネント(例えば、ボタン、テキストリンク)ファイルを格納する場所になります。
そもそも、Webページのパーツは「どんなにcss設計をしても破綻するよね。」というのがあり、
VueやReactといったフレームワークは、ページで使用する各パーツを、コンポーネントという単位で別ファイルに分けて、それを各ページで読み込んで使用できるようにしようと言うのがあります。
例えば、ボタンは各ページで必ずと言っていいほど使用されるので、
ボタンコンポーネント(Btn.vue)とし、それを使用するページで読み込んで使うと言ったイメージです。
このコンポーネント単位での管理により、修正が入った場合ページ単位ではなく、コンポーネント単位で修正することで、コンポーネントが使用されているページに修正が反映されるというメリットがあります。
layout
layoutディレクトリは、WEBページのデフォルトレイアウトを格納する場所です。
Nuxtをインストール後は、default.vueがデフォルトのレイアウトファイルになります。
全ページで使用されるレイアウトですので、このdefault.vueに編集を加えると全ページに編集内容が反映されます。
今回ここには、header、footerという全ページで適用するコンポーネントを読み込ますことで、ページのレイアウトを作成していきます。
pages
pagesディレクトリは、各ページのファイルを格納する場所になります。
ここに格納されたファイルがページとして生成されますので、記事一覧ページや、記事詳細ページ、お問い合わせページなどのファイルを格納していく場所になります。
static
staticディレクトリは、assetsディレクトリのように画像ファイルなどを入れる場所です。
ただ、大きく違う点はコンパイルなどをせずに、サーバーに直接アップしたいファイルを格納する場所になります。
例でいうと、faviconやrobots.txtなどのファイルがあります。
plugins
pluginsディレクトリは、自分で作成したライブラリ、外部のモジュールなどを使用する場合にファイルを格納する場所です。
今回でいうと、日付の整形に「luxon」というライブラリや、バリデーションチェックで、vee-validateというものを使用しているので、その設定ファイルを格納します。
package.json
こちらはディレクトリではなくファイルですが、重要なので記載します。
package.jsonはインストールした環境に依存するパッケージやスクリプトなどを記述するファイルです。
Nuxtをインストールすることによって、必要なパッケージが記述されていきます。
先ほどあげた、luxonやvee-validateは後々使用することになりますが、使用する際にはインストールが必要です。
そのインストールをすると、package.jsonにluxonやvee-validateなどをインストールしたよという旨の記述がされていきます。
また、このファイルがあることで、他の人が自分と同じ環境を作ることが容易になるので、このファイルは必須ファイルになります。
各ディレクトリの機能はそれぞれ上記であげた内容になりますので、覚えておきましょう!
Nuxtのデフォルトページを確認する
さて、前回もNuxtを起動することまで行いましたが、復習の意味も込めて今回も起動をしてみましょう。
起動するには、自分が作成したプロジェクト上にターミナルで移動し、
npm run devを打ちます。
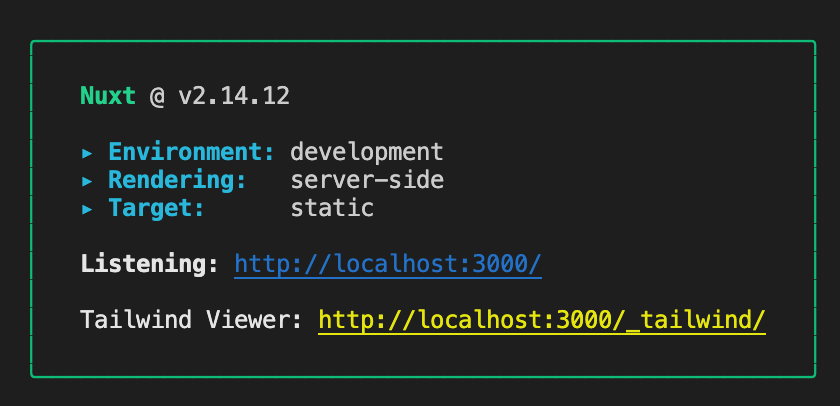
そうすると、ターミナルが走り、以下のように画面が表示されれば成功です。

Listening: http://localhost:3000/ というところが、Nuxtのページを開けるURLになるので、ブラウザでこれを開きましょう!
ちなみに、VSCodeであれば、Listening: http://localhost:3000/ のところにカーソルを合わせて、command+クリックで自動的にブラウザで開くことができます!
ブラウザ開いた画面上で、コンテンツ部分はpagesディレクトリのindex.vueが表示されている状態です。
また、index.vueをエディタで開くと以下の記述になっているかと思います。
//pages/index.vue
<div>
<Logo />
<h1 class="title">nuxt-sample</h1>
<div class="links">
<a
href="https://nuxtjs.org/"
target="_blank"
rel="noopener noreferrer"
class="button--green"
>
Documentation
</a>
<a
href="https://github.com/nuxt/nuxt.js"
target="_blank"
rel="noopener noreferrer"
class="button--grey"
>
github
</a>
</div>
</div>上記の内容が、http://localhost:3000/ で表示されており、
<Logo />はコンポーネントファイルを作成した独自タグになっているので、
/components/Logo.vueファイルに記述されている内容が展開されていることになります。
このように、ページに必要なパーツをファイル化し呼び出すことで、ページ自体の記述量を減らすことができ、
可読性が上がるソースになるのと、コンポーネントを修正することで、呼び出している全てのページに修正を反映することができるので、保守・運用を容易にすることができます。
次回
今回はNuxtのディレクトリ構成とインストール後のファイル説明を行いました。
次回は、各ファイルを変更して実際にブログサイトを作っていきたいと思います!
それでは次回もゆたしく〜〜