【Next.js+Firebase】
自身の勉強過程を無理やり作品にしていくVol.2:Firebase Authentication編
どうも!こんにちは!
Next.js + Firebaseで勉強した内容をアウトプットする連載です。
今回はFirebase Authenticationを使った認証を行っていきたいと思います。
完成したアプリは自己紹介ページの「ギャラリー」に掲載しているので、よかったら見てみてください!
作成した認証システム
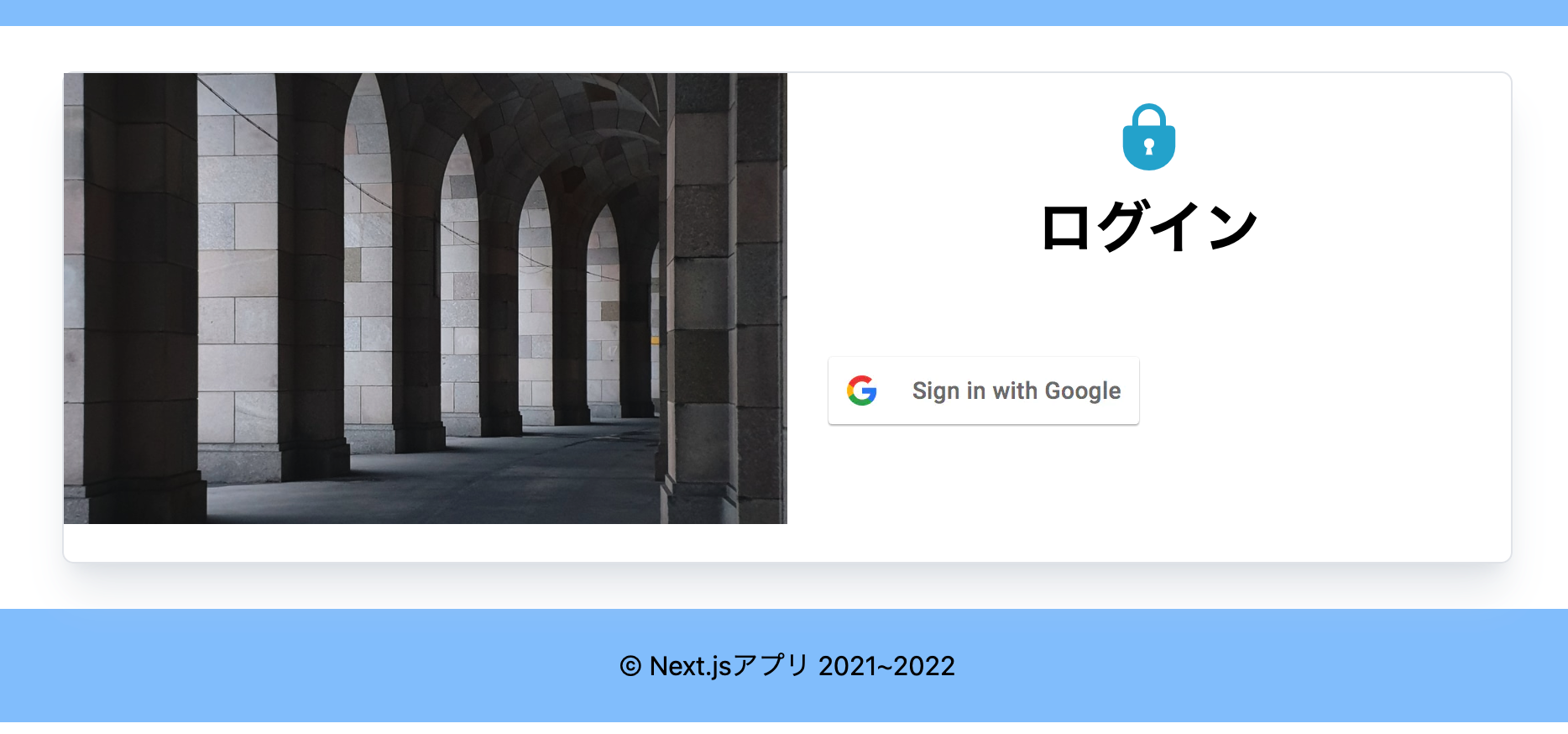
今回作成した認証システムは以下のようになります。
ページにアクセスするとGoogleで認証を行うボタンがあります。

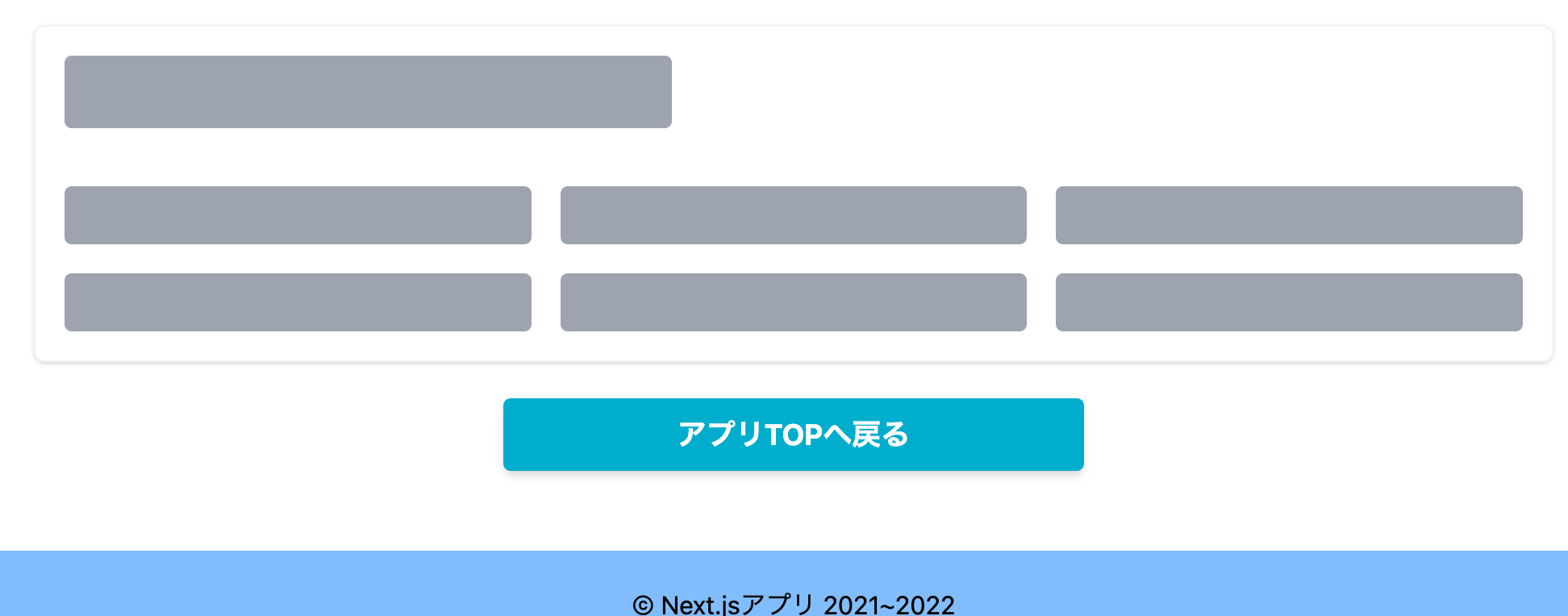
ボタンをクリックすると、ローディング画面を表示します。

ログインができれば、アプリのトップページへ遷移し、ログイン時に使用している名前を表示させます。

という感じにありきたりではありますが、よくある「認証しないと入れない」系のシステムを作ることができました。
この認証をFirebaseでどのようにやったかなどを書いていきたいと思いますが、、
書いていて思ったのは、FIrebaseの連携から行ったほうがよいかもと思ってきました。。
認証はこの次の記事にまとめますので、今回はやはりFIrebaseの連携を書いていこうと思います。。
Firebaseとの連携
FIrebaseとの連携には、公式サイトに載っているように進めました。
Firebaseのnpm
まず、Firebaseのnpmをインストールします。
npm install firebase※自分はローカルにインストールしました。他にも使うプロジェクトなどがあればグローバルインストールでも良いかと思います。
Firebase を初期化
次にFirebaseを初期化します。
自身のルートディレクトリにfirebase.jsというファイルを作成し、以下を記述します。
// firebase.js
import FB from 'firebase';
if (!FB.apps.length) {
const firebaseApp = FB.initializeApp({
apiKey: process.env.FIREBASE_APIKEY,
authDomain: process.env.FIREBASE_DOMAIN,
databaseURL: process.env.FIREBASE_REALTIME_DATABASE,
projectId: process.env.FIREBASE_PROJECT_ID,
storageBucket: process.env.FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.FIREBASE_SENDER_ID,
appId: process.env.FIREBASE_APP_ID,
});
}
export const FBApp = FB;ここにある、
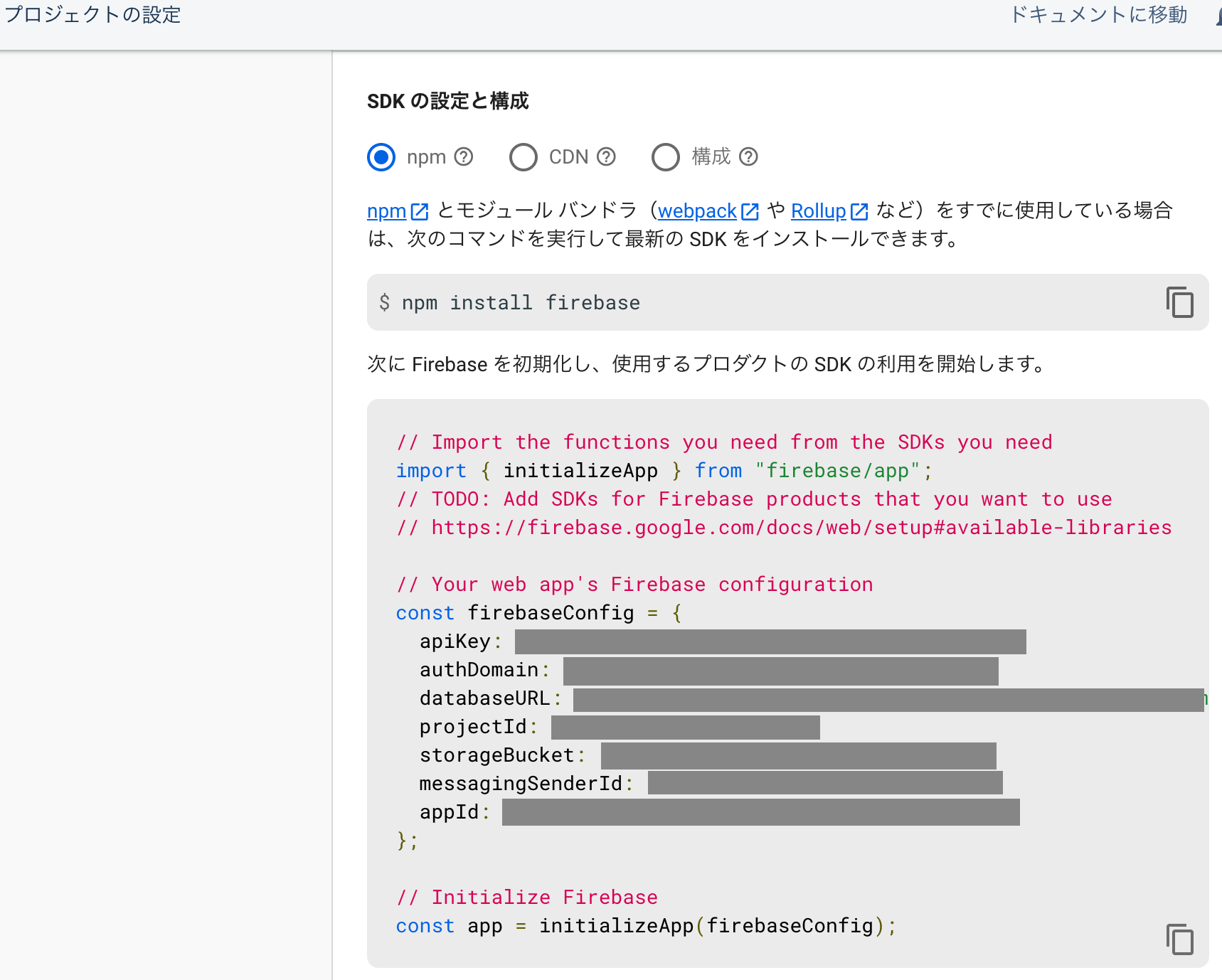
const firebaseApp = FB.initializeApp({})の箇所は、firebaseコンソールにある「プロジェクトの設定」の以下の内容を記述します。

ここには、apiKeyやprojectIdなどが表示されていると思いますので、これを割り当ててFirebaseを使えるようにしていきます。
apiKeyなどは第三者に見られると悪用される可能性がありますので、envファイルなどに設定し、gitからもignoreするの推奨します。
そうするとFirebaseの機能が使えるようになりますので、
export const FBApp = FB;とexportさせて、どのファイルからでも読み込ませられるようにしましょう。
ちょっと改良
例えば、Cloud Firestoreを使用したい場合は、
https://firebase.google.com/docs/firestore/quickstart?authuser=0#initialize
var db = firebase.firestore();と、初期化したFirebaseからさらに使いたい機能を初期化させる必要があります。
使いたい機能があるページで上記のように、初期化をさせてもよいのですが、firebase.js内である程度初期化をさせておき、importすることですぐに対応できるようにしたいと思います。
先程のfirebase.jsに以下を追加していきます。
// firebase.js
import FB from 'firebase';
if (!FB.apps.length) {
const firebaseApp = FB.initializeApp({
apiKey: process.env.FIREBASE_APIKEY,
authDomain: process.env.FIREBASE_DOMAIN,
databaseURL: process.env.FIREBASE_REALTIME_DATABASE,
projectId: process.env.FIREBASE_PROJECT_ID,
storageBucket: process.env.FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.FIREBASE_SENDER_ID,
appId: process.env.FIREBASE_APP_ID,
});
}
export const FBApp = FB;
// ここから追加
export const FBAppFirestore = FB.firestore();
export const FBAppAuth = FB.auth();
export const FBAppStorage = FB.storage();こうすることで、firestoreが使いたい場合やauthが使いたい場合は、
使いたいファイル先でimportすることで呼び出すことができるようになります。
使い方の例としては以下のようになります。
// pages/index.tsx
// import { 使いたい機能 } from 'firebase.jsまでの相対パス'
import { FBAppFirestore } from '../firebase.js'Firebaseの連携終了
これにてFirebaseの連携は終了です!
お疲れさまでした。
次回はこれらを使用して、認証、storageを使っていきたいと思います。
それでは次回もよろしく〜